在互聯網時代,快速的網站加載速度對於用戶體驗至關重要。如果你的網站打開速度太慢,用戶很可能會直接離開並選擇其他的網站。如何優化網站的加載速度成為每個網站擁有者需要關注的問題。

為什麽網站加載速度很重要?
慢速加載會讓用戶不滿意,這也是許多用戶選擇其他網站的原因。加載時間還會影響SEO排名。穀歌甚至將網站的加載速度作為其搜索算法的一個因素。如果您希望您的網站能夠排名靠前,則必須優化其加載速度。
如何測試網站加載速度?
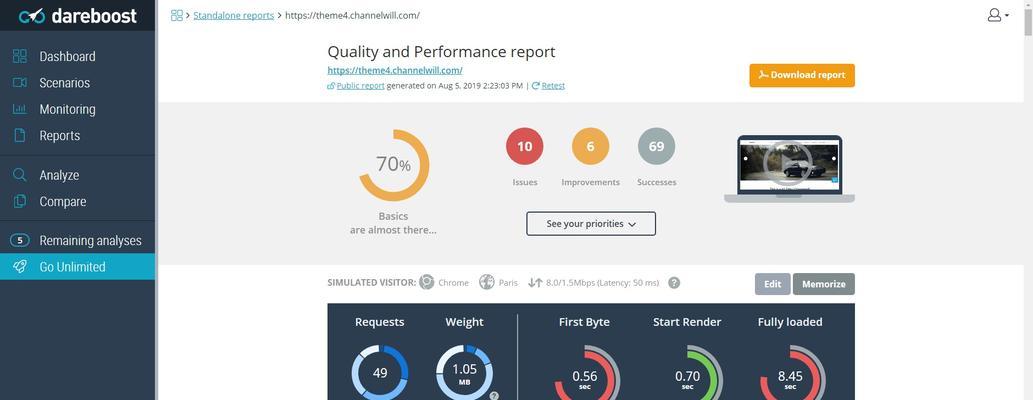
在優化網站之前,您需要測試您的網站加載速度。有許多免費的工具可以幫助您測試這一點,例如PageSpeedInsights,GTmetrix,Pingdom等等。這些工具將幫助您了解您的網站所需要的時間以及存在的任何問題。
為什麽您的網站速度慢?
了解導致加載緩慢的原因是很重要的。可能是因為您的服務器響應時間過長,您的網站過於複雜,或者您使用的插件太多等等。找出問題並解決它們是優化網站速度的第一步。
如何使用緩存來加速網站?
網站緩存是在用戶訪問時快速返回預處理結果的技術。這可以顯著提高加載時間。最常見的緩存是瀏覽器緩存和服務器緩存。您可以通過為每個頁麵設置緩存時間來設置瀏覽器緩存,並使用插件和工具來設置服務器緩存。
如何減少HTTP請求?
HTTP請求是一個網頁加載過程中最重要的部分,因此減少HTTP請求對於加快網站速度非常重要。您可以將CSS和JavaScript文件合並為一個文件,同時刪除不必要的腳本和樣式表。這將減少HTTP請求數並提高網站速度。

如何優化圖像?
圖像是一個網站中最占用帶寬的元素之一,因此優化圖像也是提高加載速度的重要步驟之一。你可以通過壓縮圖像和使用適當的文件格式(JPEG、PNG、SVG等)來減小圖像文件的大小,並使用矢量圖像替換位圖圖像。
如何使用CDN加速網站?
CDN(內容分發網絡)是一個將內容分發到全球各地的網絡,它可以顯著提高網站的速度。CDN使用位於世界各地的服務器來緩存您的網站內容。當用戶訪問您的網站時,內容將從最接近他們的服務器中獲取,從而大大減少了加載時間。
為什麽響應式設計很重要?
響應式設計可以在不同設備上展示同一網站,這是目前所有網站都應該具備的特性。然而,響應式設計也會對網站速度造成影響。您需要確保您的響應式設計不會影響到網站的加載速度。
如何減少重定向?
重定向是一種將用戶從一個頁麵轉移到另一個頁麵的技術,但是也會影響網站速度。如果您有太多的重定向,它將增加頁麵加載時間。確保您的網站沒有太多的重定向是提高加載速度的關鍵。
如何使用WebP格式優化圖像?
WebP是一種現代圖像格式,可以提供更好的壓縮率和質量比JPEG和PNG。如果您的網站中有大量圖像,則可以使用WebP格式來減小圖像文件大小,並顯著提高加載速度。
如何選擇正確的托管服務?
您的網站速度也取決於您選擇的托管服務提供商。確保您選擇的服務商能夠提供快速的網站加載時間。您可以使用專業的托管服務來加速網站,但是這可能會增加您的成本。
如何使用適當的字體?
太多的字體和不正確的字體格式會減慢網站速度。您應該僅使用必要的字體並使用適當的字體格式。建議將字體文件嵌入CSS文件中,以減少HTTP請求並提高網站速度。
如何刪除不必要的插件和工具?
太多的插件和工具也會影響網站速度。您應該僅使用必要的插件和工具,並刪除不再需要的插件。通過優化網站並刪除不必要的插件,可以顯著提高網站加載速度。
如何優化代碼?
代碼的優化可以顯著提高網站的加載速度。您可以通過使用壓縮和縮短代碼、刪除未使用的代碼以及避免重複代碼等方法來優化代碼。這將使網站更快,更流暢。
優化網站的加載速度對於任何網站擁有者都是至關重要的。通過使用一些技巧和工具,您可以輕鬆地提高網站的加載速度,從而提高用戶體驗和搜索排名。最重要的是,您需要定期測試和檢查您的網站,以確保它能夠以最快的速度加載。
在數字化時代,人們越來越注重網站的使用體驗,而網站加載速度成為用戶體驗的一個重要因素。慢的網站加載速度會導致用戶流失,降低轉化率,甚至影響搜索引擎排名。本文將介紹如何快速優化網站加載速度,提高用戶體驗,提升業務轉化率。
壓縮圖片大小
圖片文件過大是導致網站加載緩慢的主要原因之一。我們可以通過將圖片文件壓縮來減小其文件大小,從而提高網站的加載速度。
使用內容分發網絡(CDN)
CDN是一種分布式服務器係統,可以將資源分配到不同的服務器上,在不同地區或者不同網絡中提供快速穩定的訪問體驗。使用CDN可以有效地減少網站的加載時間。

使用瀏覽器緩存
在瀏覽器中緩存靜態資源可以有效地減少網站的加載時間。當用戶再次訪問網站時,瀏覽器會從本地緩存中獲取資源,從而節省了服務器帶寬和響應時間。
優化CSS和JS文件
CSS和JS文件中可能存在無用的代碼或者冗餘代碼,這些代碼會增加文件的大小,從而降低網站的加載速度。通過精簡這些文件,可以大大提高網站的加載速度。
刪除冗餘插件和腳本
插件和腳本的過多會導致網站加載時間變長。我們應該刪除不必要的插件和腳本,從而減少網站加載的時間。
減少HTTP請求
每個HTTP請求都會消耗一定的時間,因此減少HTTP請求可以有效地提高網站的加載速度。我們可以通過將多個CSS或JS文件合並成一個文件、減少圖片的數量等方式來減少HTTP請求。
選擇更好的服務器
服務器的選擇對網站的加載速度有很大影響。我們應該選擇具有高性能和穩定性的服務器,從而保證網站能夠快速加載。
壓縮HTML、CSS和JS文件
壓縮HTML、CSS和JS文件可以減小文件大小,從而提高網站的加載速度。在這裏我們推薦使用Gzip進行壓縮。
避免使用重定向
重定向會增加頁麵加載時間。我們應該避免不必要的重定向,從而提高網站的加載速度。
使用最新版本的PHP
最新版本的PHP具有更好的性能和安全性,同時也可以提高網站的加載速度。我們應該盡可能地使用最新版本的PHP。
調整圖片格式
不同的圖片格式對網站加載速度的影響也不同。我們應該根據實際情況選擇合適的圖片格式,從而提高網站的加載速度。
使用瀏覽器緩存
瀏覽器緩存可以減少服務器的負擔,從而提高網站的響應速度。我們可以設置瀏覽器緩存來減少網站的加載時間。
避免使用Flash
Flash文件會增加網站的加載時間,並且在移動設備上無法播放。我們應該盡可能地避免使用Flash。
減少DOM元素數量
DOM元素數量過多會影響網站的加載速度。我們應該減少DOM元素數量,從而提高網站的加載速度。
定期清理數據庫和文件
數據庫和文件過多會影響網站的響應速度。我們應該定期清理數據庫和文件,從而提高網站的加載速度。
通過以上這些方法,我們可以快速優化網站加載速度,提高用戶體驗,從而促進業務轉化率。要想讓您的網站更具吸引力,優化網站速度是一個不可或缺的步驟。
手机:18900000000 电话:010-12340000
邮件:123456@xx.com